Les arrière-plans sont un élément clé de la conception graphique. Ils peuvent faire ou défaire l'expérience utilisateur, ils attirent ou détournent l'attention du spectateur. Il existe plusieurs façons de créer des arrière-plans, selon votre choix. Nous vous présentons ici l'une des approches les plus courantes, qui consiste à travailler avec des dégradés, des textures. Envie de découvrir comment créer vos arrière-plans sur Figma ? Suivez ce tutoriel.
Quel sont les types d’arrière-plans ?
Il existe de nombreux types d'arrière-plan. Le choix dépendra de votre projet. Chaque type est spécifique et offre une expérience utilisateur totalement différente. Vous pouvez choisir entre :
- Les modèles abstraits : qui vous aident souvent à créer une atmosphère qui attire l'attention
- Les illustrations : parfaites pour ceux qui veulent faire du storytelling
- La 3D pour reprendre l'univers du jeu
- Les images : pour mettre en valeur les produits

Concevez quelque chose d’attrayant
Celui qui regarde votre arrière-plan ne cherche qu’à être épaté. Et un modèle bien conçu offre une perception visuelle immédiate et une première impression positive. Prenez donc le temps de bien concevoir vos backgrounds.

Combine les bonnes couleurs
Vous voulez que vos conceptions soient aussi attrayantes et faciles à lire que possible. On pourrait penser que plus vous utilisez de couleurs, plus votre conception sera attrayante. Mais en fait, l'utilisation de trop de couleurs concurrentes peut rendre difficile la concentration sur les informations que vous essayez de communiquer.
Envisagez plutôt d'utiliser une combinaison de couleurs primaires vives ou de couleurs pastel secondaires. C'est un excellent moyen d'ajouter un certain intérêt visuel à votre conception sans distraire votre public de ce que vous essayez de dire.

Flouter vos arrière-plans s’il le faut
Il est important aussi d’être discret avec vos backgrounds, n’attirez pas trop l’attention. Pour cela, flouter un peu vos arrière-plans. Cela permettra d’avoir un style commun pour faire ressortir le texte.
Utilisez des animations pour créer vos arrière-plans sur Figma
La réponse est l'animation. Tout comme la sauce spéciale sur votre hamburger ou la paire de chaussures parfaite pour aller avec votre robe, un peu d'animation va loin. En ajoutant les bonnes animations à votre site Web, vous pouvez le faire passer de "eh" à "Wow" !
Alors, comment choisir les meilleures animations pour votre site ? Voici quelques idées :
Défilement : Le défilement peut aider les utilisateurs à voir plus de contenu. Ils peuvent contrôler la rapidité ou la lenteur de leur déplacement dans le contenu. C'est particulièrement utile pour les sites Web contenant beaucoup de contenu.
Changement de couleur progressif : L'utilisation de changements de couleur progressifs donne aux utilisateurs un sentiment de profondeur sur votre site, leur donnant l'impression de découvrir quelque chose de nouveau à chaque tournant.
Mais n'en faites pas trop ! Trop d'animations peuvent être distrayantes, voire gênantes. Restez simple et n'utilisez les animations que lorsqu'elles apportent une valeur ajoutée, et vous serez sur la bonne voie pour créer un site extraordinaire.
Créer un arrière-plan sur Figma
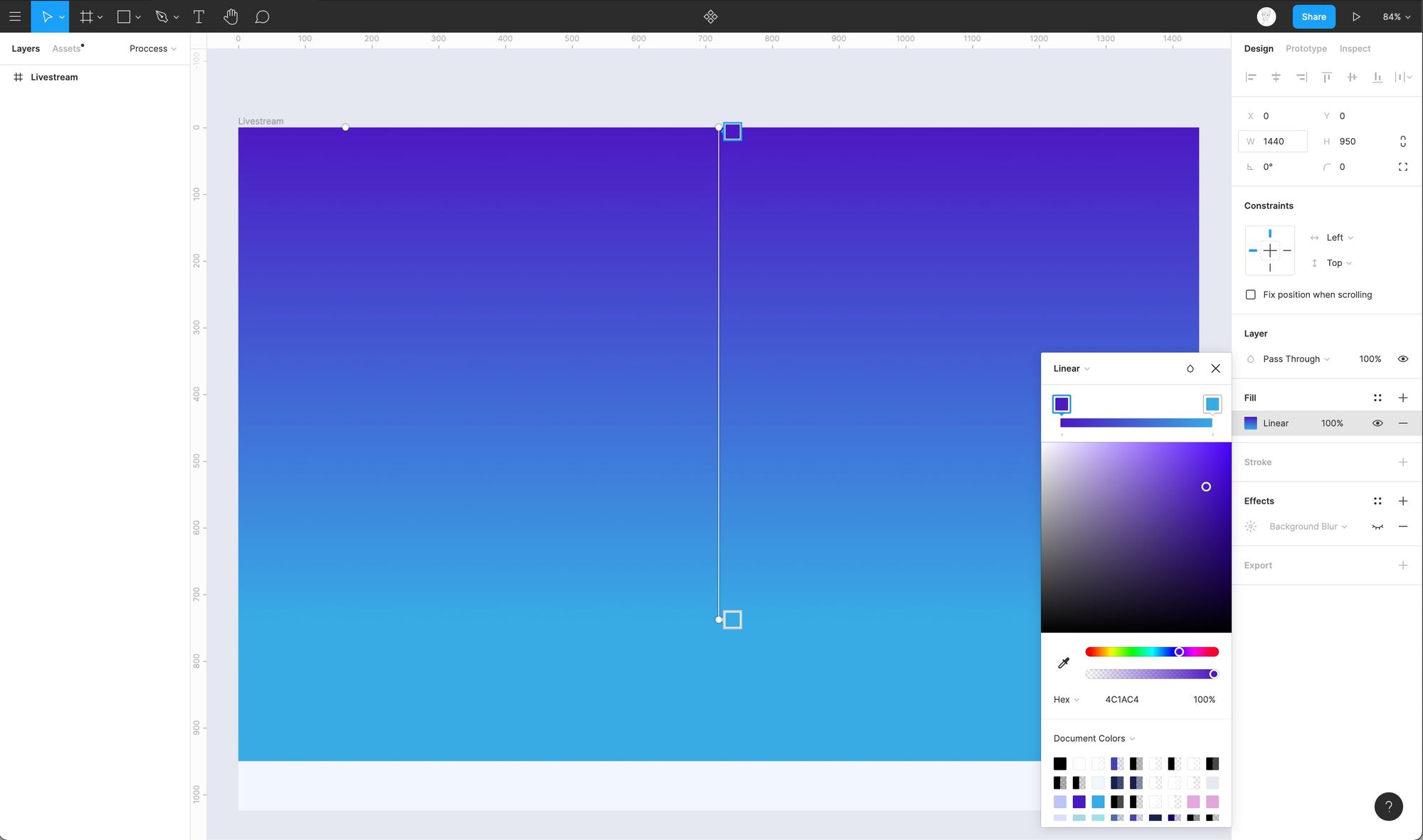
Dessinez un rectangle et remplissez-le avec le gradient linéaire de solide. Dans cette étape, vous avez deux concepts : clair et foncé. Choisissez celui qui correspond le mieux à votre style et commencez. Pour illustrer nous allons utilisez les codes couleurs # 4C1AC4 et # 38AAE4. Voici le résultat :

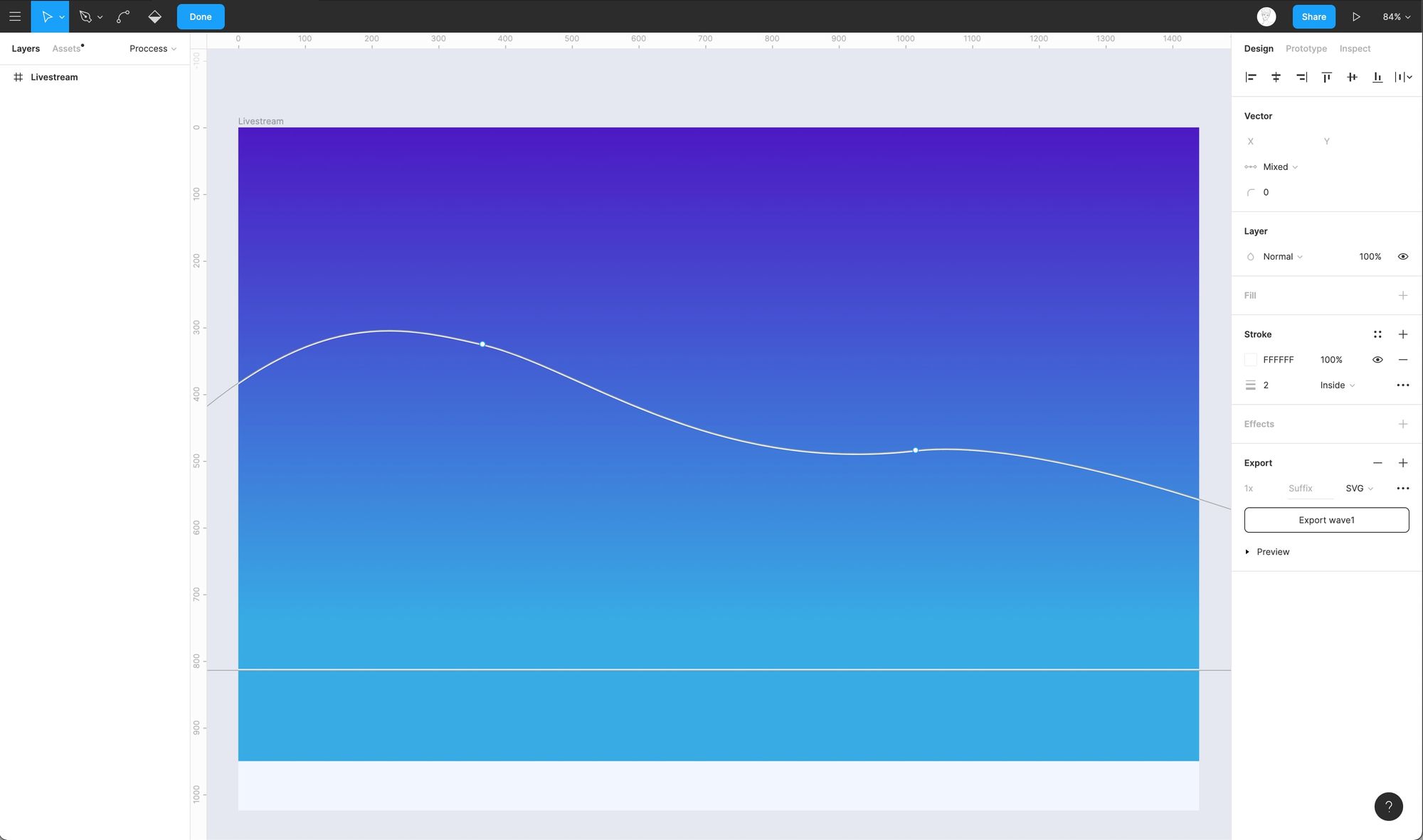
À l'aide du stylo, dessinez un motif de vagues sur toute la longueur de vos ongles. Ensuite, ajustez les courbes irrégulières des vagues pour donner à votre motif équilibre et symétrie.

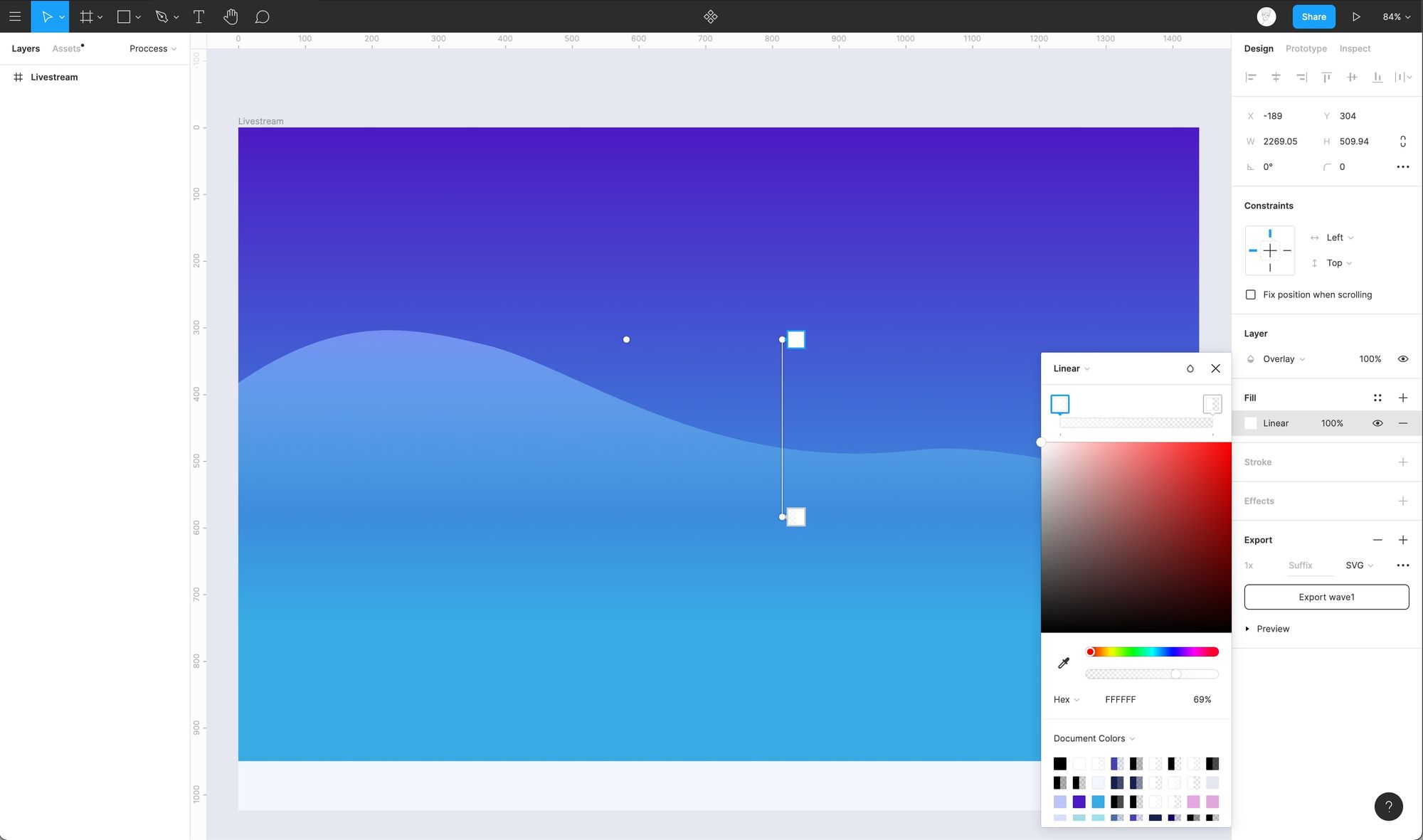
Pour créer une expérience de lecture immersive et agréable, il suffit de changer la couleur de fond de votre page en # FFFFFF. Le contraste entre le blanc pur et le texte noir est plus facile pour les yeux du lecteur et lui permet de se concentrer davantage sur le contenu. Réglez la couleur du bas sur 0 % et le mode fusion sur superposition.

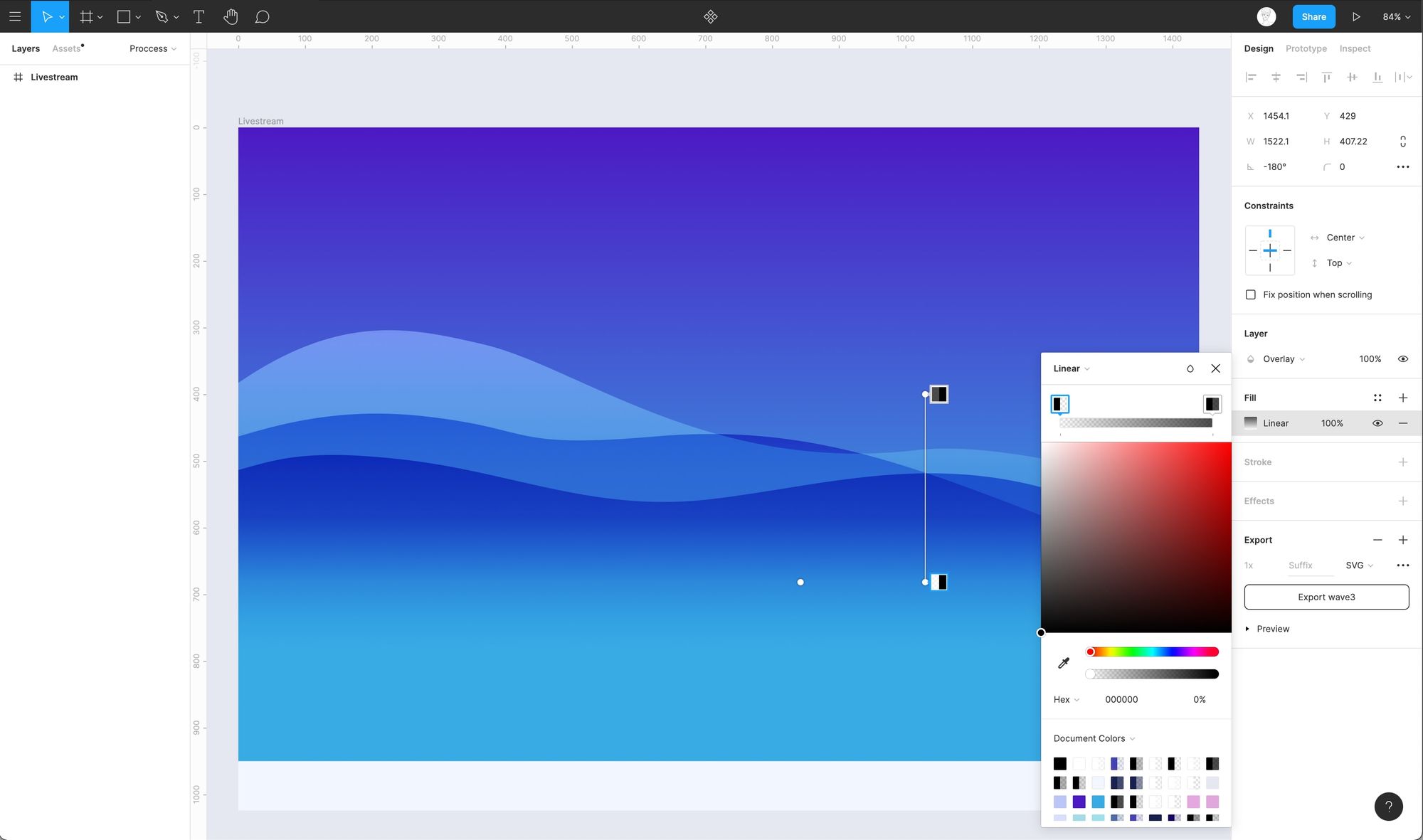
À vous de jouer, créer deux autres modèles de vagues différents dans un thon dégradé, transparent, linéaire et sombre. Laissez toujours le mode fusion sur superposition. Si vous avez des problèmes, vous pouvez utiliser le plugin Get Wave de Figma.

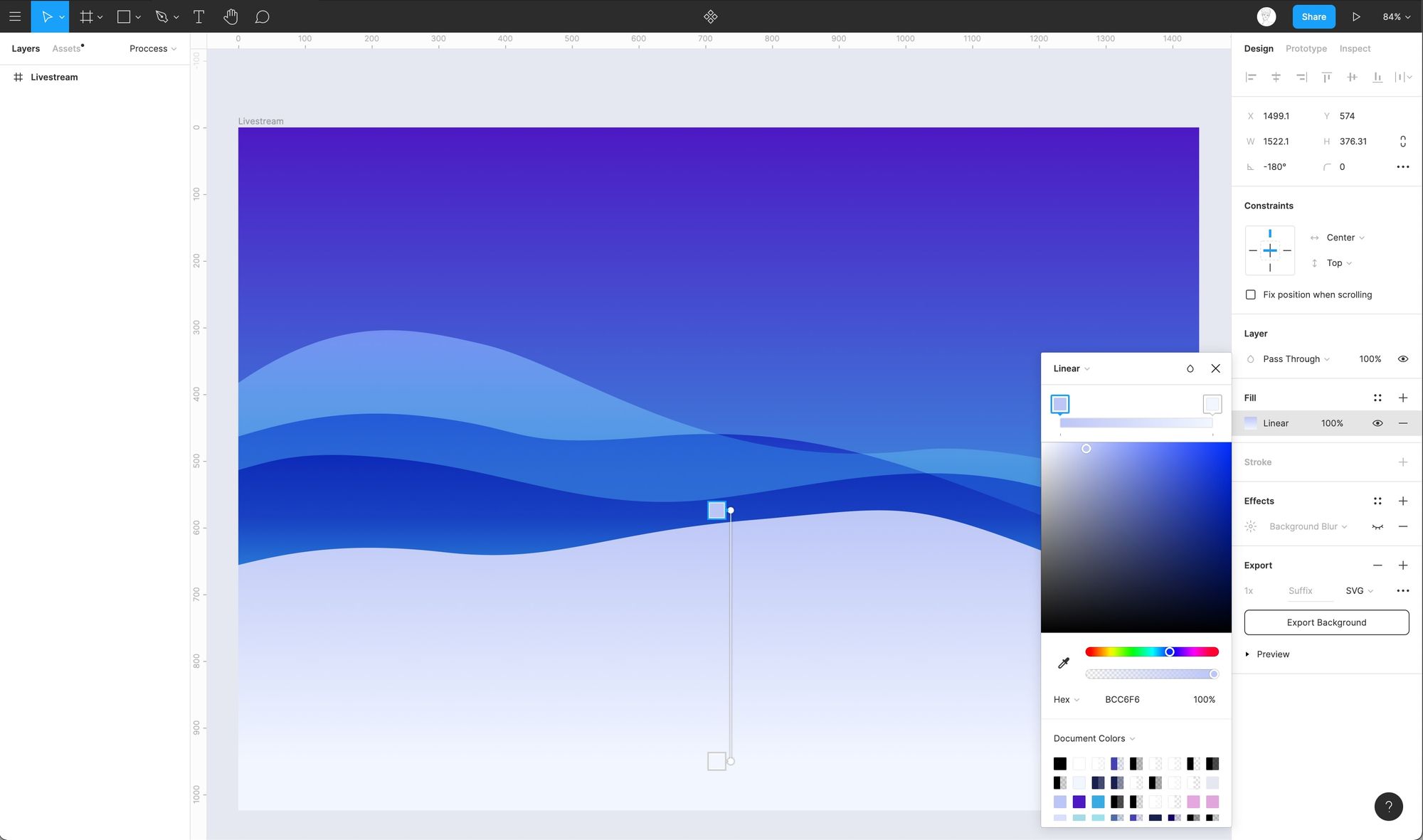
Faites une duplication du premier motif créer et définissez le remplissage sur un style linéaire. Ensuite, définissez ces couleurs # BCC6F6 et # F2F6FF.
Prenez votre temps et définissez la couleur d’arrière-plan sur une couleur unique et plus sombre pour créer vos arrière-plans sur Figma.

Vous pouvez agrémenter votre style en jouant sur les couleurs, à vous de choisir ce qui vous correspond. Les options qui s’offrent à vous sont illimitées.
Vous voulez maîtriser Figma ? Xarala a la solution pour vous : une formation complète. Vous apprendrez comment créer votre interface, comment aborder la typographie et comment l'animer, tout ça en ligne.




