Le QR code est une version bidimensionnelle des codes-barres. Il est composé d’une grille sous forme de carrée et de pixels noir et blanc lisible à travers un appareil numérique. À l’origine, il était utilisé pour faciliter les processus de fabrication d’automobiles. Aujourd’hui, vous les trouverez dans les panneaux d’affichage, dans les sites web, etc. Comment générer un QR code avec React ? Nous faisons le point dans cet article.
Passons à la création de notre application avec le Framework QR code.
Création du projet
Pour commencer, il est nécessaire d’exécuter la commande suivante : npx create-react-app qrcode-appcommande. Après cela, changer le répertoire en qrcode-appet pour faire cela, exécuter npm start pour vérifier que l’application est correctement installée.
Maintenant, il nous manque nos dépendances pour les installer, exécutons la commande suivante :
npm i qrcode @mui/material @emotion/react @emotion/styled --savePour embellir l’application, vous pouvez utiliser Material UI, Tailwind CSS ou Boostrap. Dans ce tutoriel, nous allons utiliser le CSS de base.
Création les premiers composants pour générer un QR code avec Réact
Nous allons créer dans le dossier composant le fichier Qrcode.jsx en utilisant le bibliothèque qrcode. Ce dernier nous permettra de traduire nos textes en caractère graphique. Cette librairie nous permettra aussi de prendre du texte en paramètre puis de générer un code-barres en deux dimensions.
//Qrcode.jsx//
importer QRCode depuis 'qrcode'
importer { useState } de 'réagir'
importer { Bouton } de '@mui/matériel'
fonction Qrcode ( ) {
const [ url , setUrl ] = useState ( '' )
const [ qr , setQr ] = useState ( '' )
const GénérerQRCode = ( ) => {
QRCode . toDataURL ( url , {
largeur : 800 ,
marge : 2 ,
couleur : {
// sombre : '#335383FF',
// lumière : '#EEEEEEEFF'
}
} , ( erreur , URL ) => {
if ( err ) retour console . erreur ( errer )
consoler . journal ( url )
setQr ( url )
} )
}
retour (
< div className = "app" >
< h1 > Générateur QR < / h1 >
< entrée
taper = "texte"
placeholder = "par exemple https://google.com"
valeur = { URL }
onChange = { e => setUrl ( e . cible . valeur ) } / >
< Button variant = "contained" onClick = { GenerateQRCode } > Generate < / Button >
{ qr && < >
< img src = { qr } / >
< Button variant = 'contained' color = 'success' href = { qr } download = "qrcode.png" > Télécharger < / Button >
< / > }
< / div >
)
}
exporter le QRcode par défautÇa vous dit une petite explication ! 😊
Décomposons le code :
- Nous avons un input champ de format texte avec un placeholder qui donne un exemple de quoi saisir.
- Nous avons aussi une value accessoire définie sur URL
- Un bouton pour permettre à l’utilisateur de créer facilement son QR code
- Et enfin nous avons un bouton download qui permet de télécharger facilement le fichier
Créons un composant d’application
À ce niveau, nous n’allons pas créer grand chose. En effet, nous allons seulement importer notre fichier Qrcode.jsx.
//App.js//
import Qrcode from './components/Qrcode';
import './App.css';
function App() {
return (
<div className="App">
<Qrcode />
</div>
);
}
export default App;Mise en forme de l’application
Nous allons ajouter un peu de style avec du CSS de base. Cela nous permettra de rendre moins ennuyeux notre générateur code QR.
//index.css//
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body {
text-align: center;
background-color: #1b2034;
color: #fff;
}
img {
display: block;
width: 480px;
height: 480px;
margin: 2rem auto;
}
.app {
padding: 2rem;
}
h1 {
font-size: 2rem;
margin-bottom: 1rem;
}
input {
appearance: none;
outline: none;
border: none;
background: #EEE;
width: 100%;
max-width: 320px;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
margin-right: 1rem;
}
button, a {
appearance: none;
outline: none;
border: none;
background: none;
cursor: pointer;
color: #2bcb4b;
font-size: 1.5rem;
text-decoration: none;
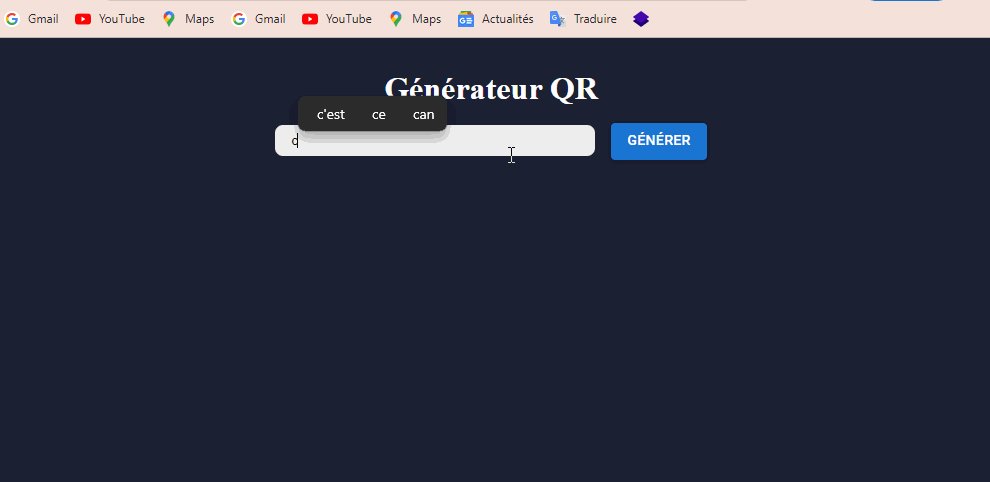
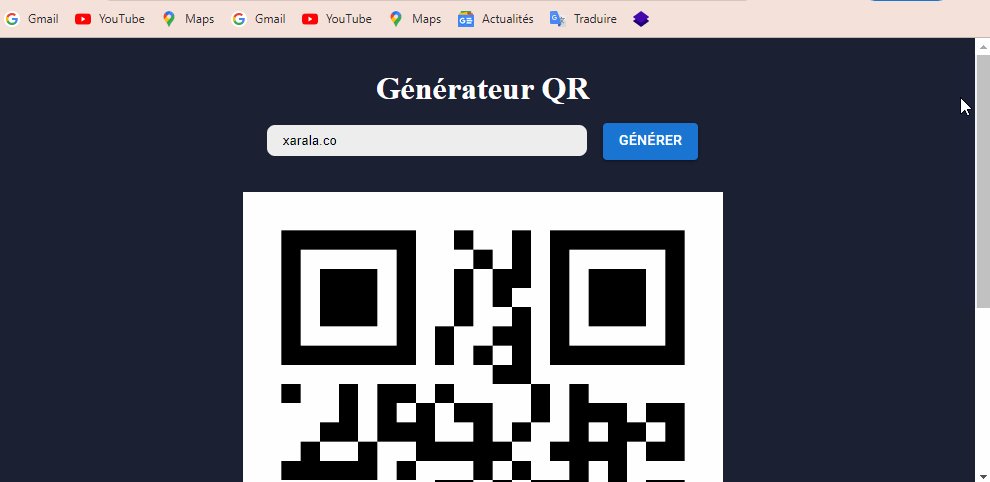
}Voici à quoi va ressembler notre application après l’intégration du CSS :

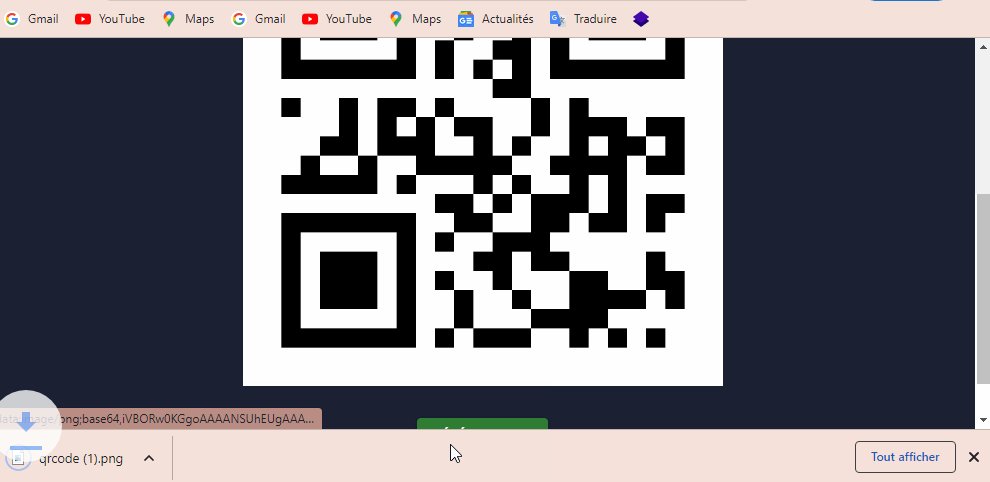
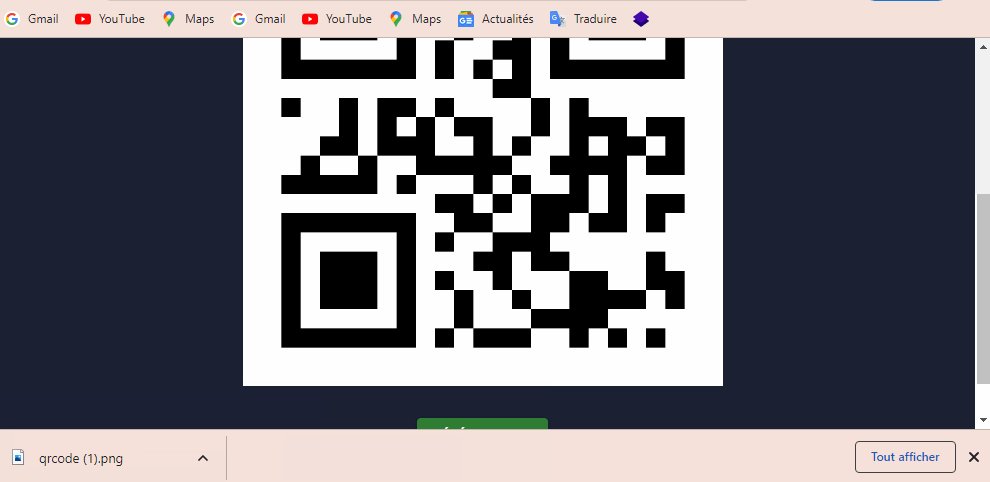
Pour l’utiliser, vous pouvez saisir un texte dans le champ texte puis cliquer sur générer, ensuite vous pouvez télécharger facilement le fichier en appuyant sur le bouton.
Vous venez de créer votre premier générateur de QR code avec React. Envie d’en savoir plus, visitez notre site e-learning ou rejoignez notre cohorte de développement Web et Mobile.




