Vous avez codé votre application sur Flutter et vous souhaitez avoir des retours avant le déploiement final, utilisez App Center et Codemagic. Envie de savoir comment, suivez nous dans ce tutoriel. Nous allons voir comment publier votre application Flutter sur App Center pour les tests bêta ?
Le partage de votre application dans un environnement réel avant son déploiement officiel est toujours un avantage à ne pas négliger. En effet, cela vous permet de cibler des utilisateurs spécifiques et de tester les bugs.
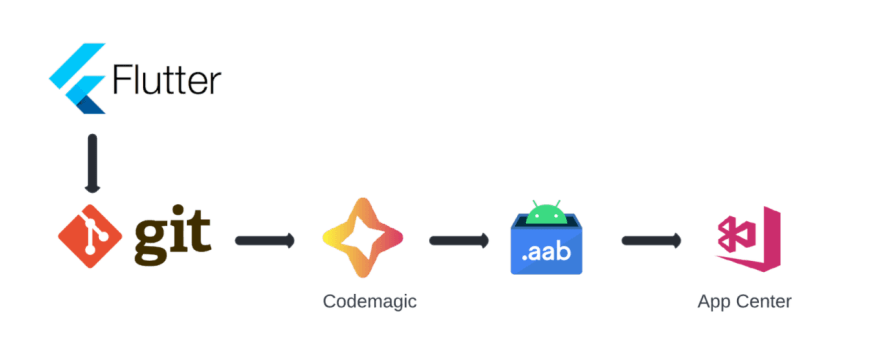
Codemagic et App Center
CodeMagic est un outil qui vous permet de créer votre application Flutter en toute simplicité. Il est conçu pour les applications mobiles et vous permet de générer automatiquement toutes les versions dont vous aurez besoin et les tests à faire. Il vous donne également la possibilité de vous connecter à votre fournisseur Git. Vous pouvez alors configurer à votre guise les flux, les tests et la publication.
Créer votre application sur Codemagic vous permet de générer l'artefact de ce dernier qui pourra être distribué automatiquement dans App Center.
Vous êtes prêt ! Passons à la pratique sans plus tarder !

Préparer l’application
Tout d'abord, assurez-vous que l'icône du lanceur de votre application est configurée. Ensuite, vous devez définir le nom. Enfin, attribuez un identifiant unique à votre application. Vous pouvez suivre la procédure sur le site officiel de Flutter.
Pour préparer l'application, vous pouvez utiliser cet exemple. Il s'agit d'une application Flutter prête au déploiement.
Création et configuration de votre compte Codemagic
Vous devez d'abord vous inscrire. Vous pouvez choisir les conditions (création, test) dans lesquelles votre application sera déployée.
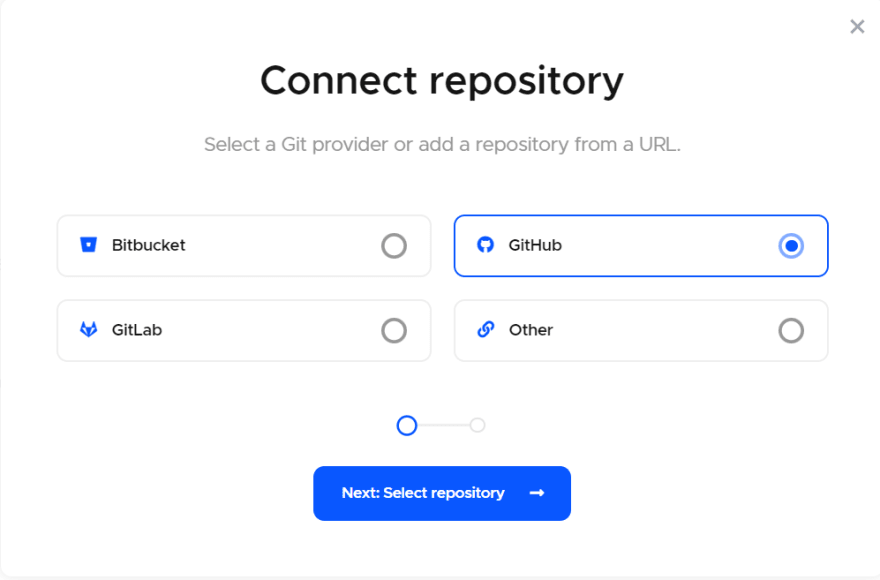
Une fois que votre compte créé est configuré, connectez-vous et ajoutez une nouvelle application en vous connectant à votre compte Git.

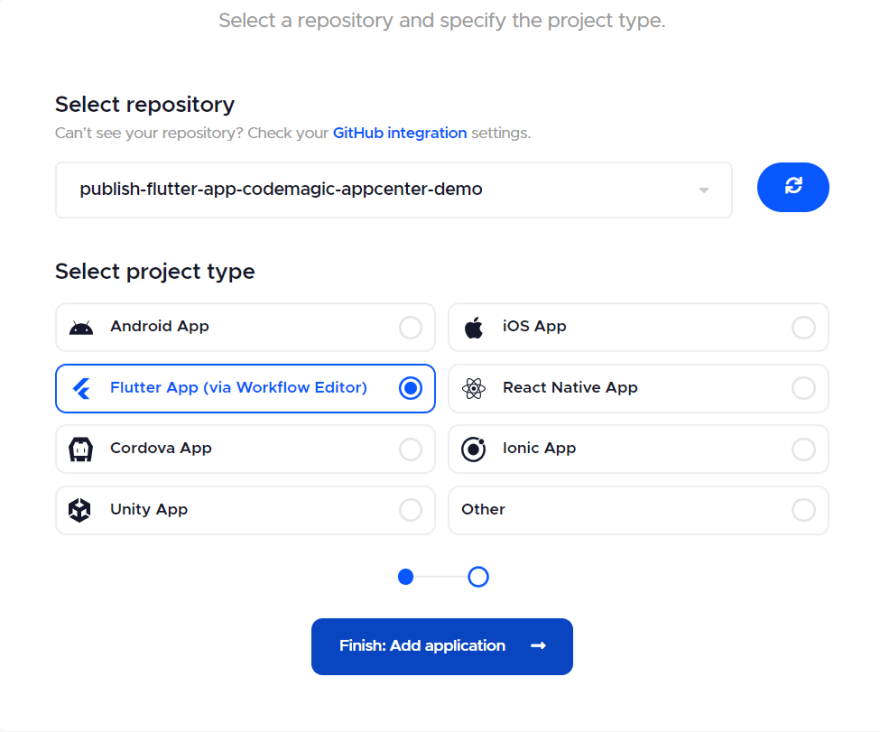
Choisissez votre dépôt et ensuite le type de projet, dans ce cas, ce sera Flutter App. Maintenant que votre application est prête, déterminez les conditions (création, test).

Créer l’application avec Codemagic
Pour la création de l’application dans la plateforme, personnalisez les paramètres de génération comme celle-ci :
- Sélectionnez la plateforme de construction
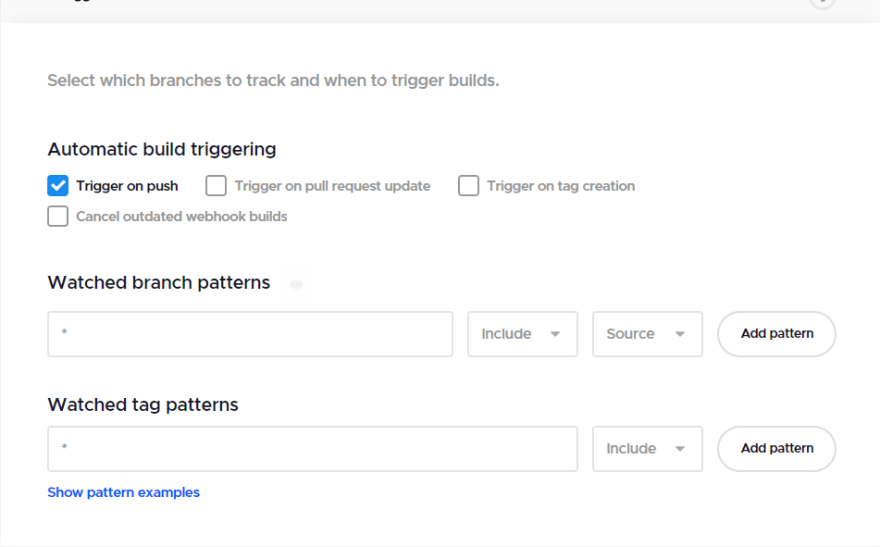
- Développez la section ‘’Déclencheur de build’’. Vous pouvez en même temps configurer les branches et les balises surveillées.

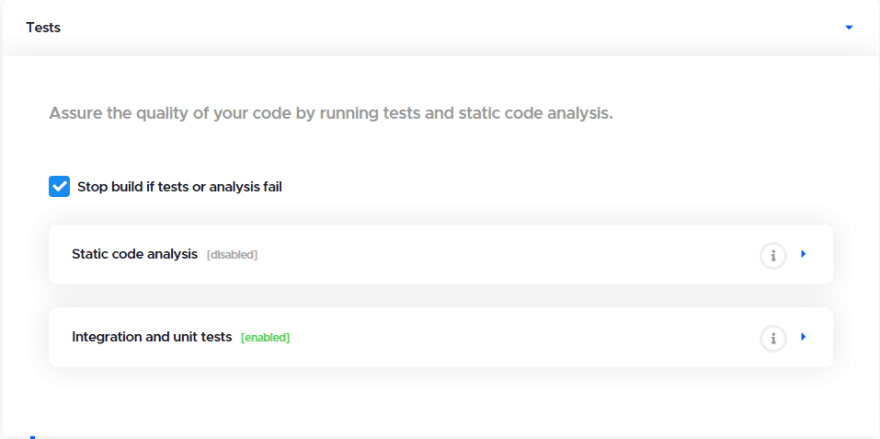
- En outre, si votre application présente des paramètres de test, vous pouvez les configurer en même temps.

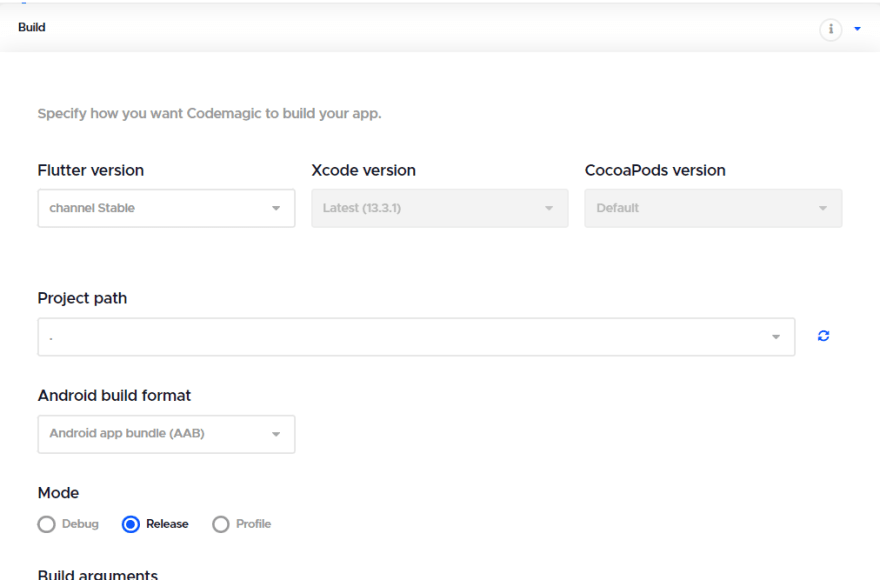
- Développez votre section « build » et sélectionnez le format et le mode de « build » de votre application. Puis commencez l’exportation sur App Center, sélectionner ‘’AAB’’ ou ‘’APK’’ pour le format puis ‘’Release’’ pour le mode.

Signez l’application
Pour publier l'application sur App Center, vous devez y ajouter une signature numérique. Vous pouvez signer l'application via l'éditeur de flux de travail Flutter en suivant les étapes suivantes :
- Tout d'abord, générez un magasin de clés de téléchargement à l'aide de Windows Terminal. La commande ci-dessous vous donne la possibilité de générer un fichier Keystore qui sera stocké dans votre répertoire personnel.
keytool -genkey -v -keystore c:\Users\USER_NAME\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 - téléchargement d'alias
Remplacez "Nom_Utilisateur" par votre nom. Si vous êtes sur Mac ou Linux, suivez les étapes dans ce document.
Saisissez "Oui" si vous êtes invité à fournir des informations supplémentaires sur le nom de votre entreprise et de votre organisation.
- Ajoutez les informations du keystore au répertoire android/app/buid.gradle. Vous pouvez suivre cet exemple :
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
...
}Recherchez le buildType dans android/app/buid.gradle et remplacez-le par le code ci-dessous :
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
Cet extrait définit automatiquement la signature de votre version.
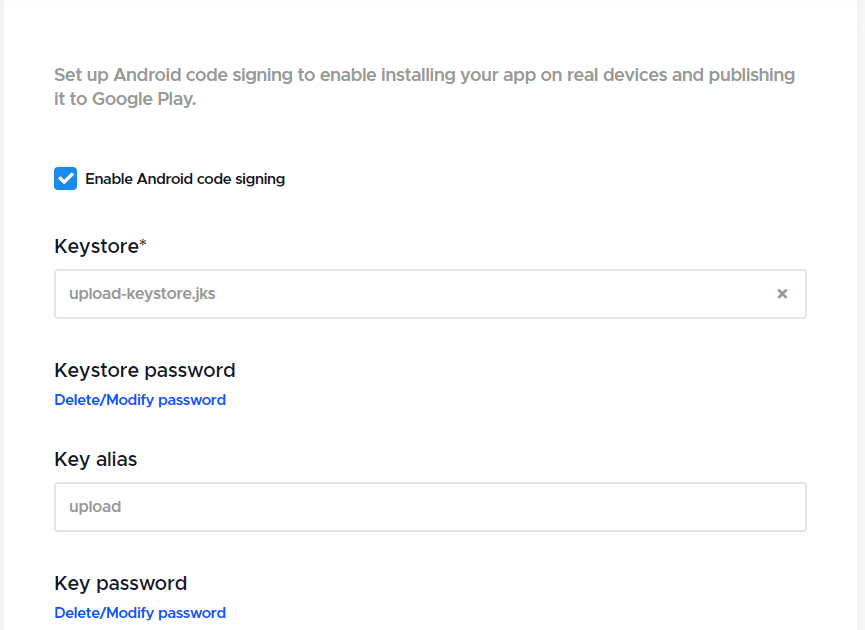
- Retournez dans l'éditeur de flux de travail et développez la section signature d'Android code sous distribution et activer la signature. Ajoutez le mot de passe du keystore. Enfin, ajoutez votre mot de passe.

Télécharger le fichier Keystore que vous avez généré. Ensuite ajouter le comme alias de clés. Il s’agit de l’alias que vous avez ajouté à la commande (…-alias upload).
Félicitations, vous avez signé avec succès votre application, vous êtes prêt pour la publication.
Configurer l’App Center
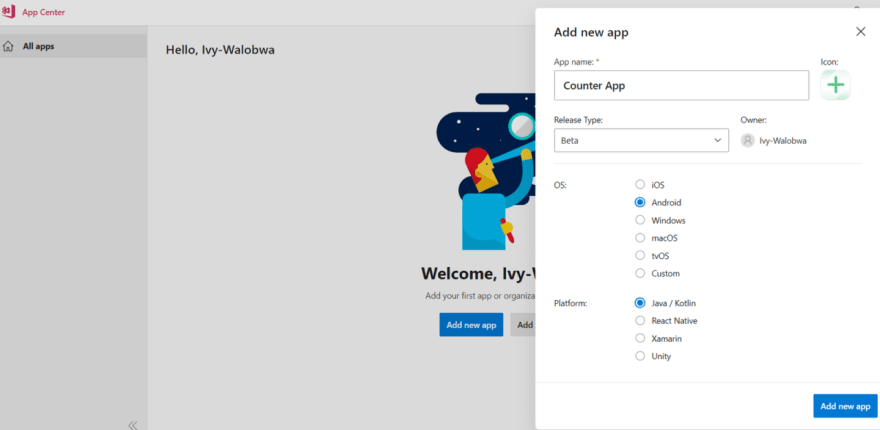
Tout d'abord, vous avez besoin d'un compte App Center. Si vous n'en avez pas, vous pouvez en créer un ici. Une fois connecté, ajoutez une nouvelle application et renommez-la. Pour la version, sélectionnez bêta. Pour compiler l'application, sélectionnez ''Android'' comme système d'exploitation puis Java/Kotlin comme plateforme. Vous pouvez aussi télécharger l'icône de l'application.

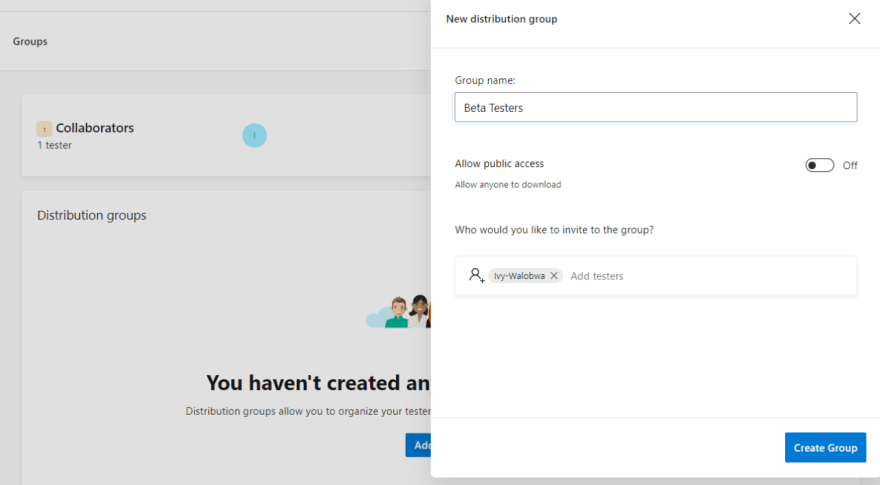
Dans la section ''distribuer'', sélectionnez ''groupe'' pour créer un nouveau groupe. Comme votre applicateur est destiné à être testé, nommez-le ''beta Testers''.

Votre groupe est prêt pour la première version de votre application.
Ajouter un jeton d’API utilisateur sur App Center
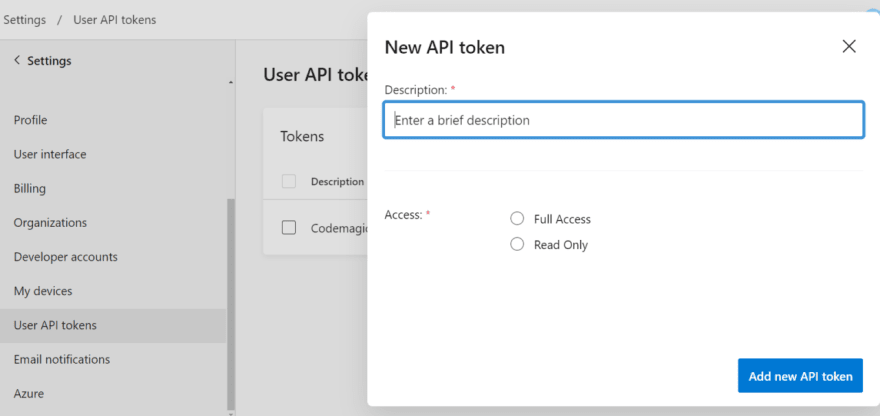
Afin de publier votre application Flutter sur App Center, un jeton App Center est nécessaire. Vous pouvez le créer à partir de l'onglet paramètre en donnant au jeton une description et un accès complet.

Copiez le jeton généré et retournez à l'éditeur de flux de travail sur Codemagic.
Déroulez la section ‘’variable environnement'' et ajoutez APP CENTER TOKEN. Notez que la valeur de la variable est la clé copiée depuis App Center.
Dernière étape, publier l’application sur App Center avec Codemagic
Pour pouvoir publier l’application sur App Center vous devez ajouter un script de post construction au flux de travail.
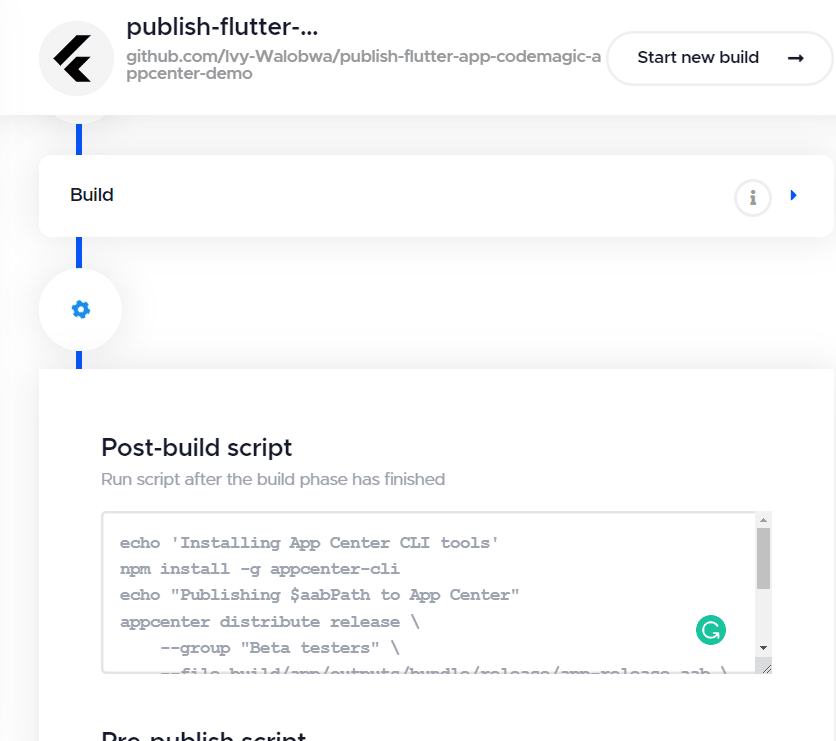
Appuyez sur l'icône plus qui se trouve entre vos configurations de build de distribution pour ajouter un script post build. Ce dernier vous permet de publier votre artefact sur App Center.

Ajouter exactement l’extrait de code ci-dessous en tant que script de post-construction :
echo 'Installing App Center CLI tools' npm install -g appcenter-cli echo "Publishing $aabPath to App Center" appcenter distribute release\
--group "Beta testers"\
--file $aabPath\
--release-notes 'App submission via Codemagic'\
--app ivywalobwa/Counter-App\
--token $APP_CENTER_TOKEN\
--quietL’extrait de code qui suit vous donne la possibilité d’installer l’interface de ligne de commande (CLI). Ce dernier sera utilisé pour interagir avec la plateforme. Il permet de partager l’application à App Center avec les configurations suivantes :
Beta testers --- the name of your group
$aabPath --- the path to your .apk, .aab, or .ipa artifacts
$APP_CENTER_TOKEN --- the token obtained from the user settings in App Center
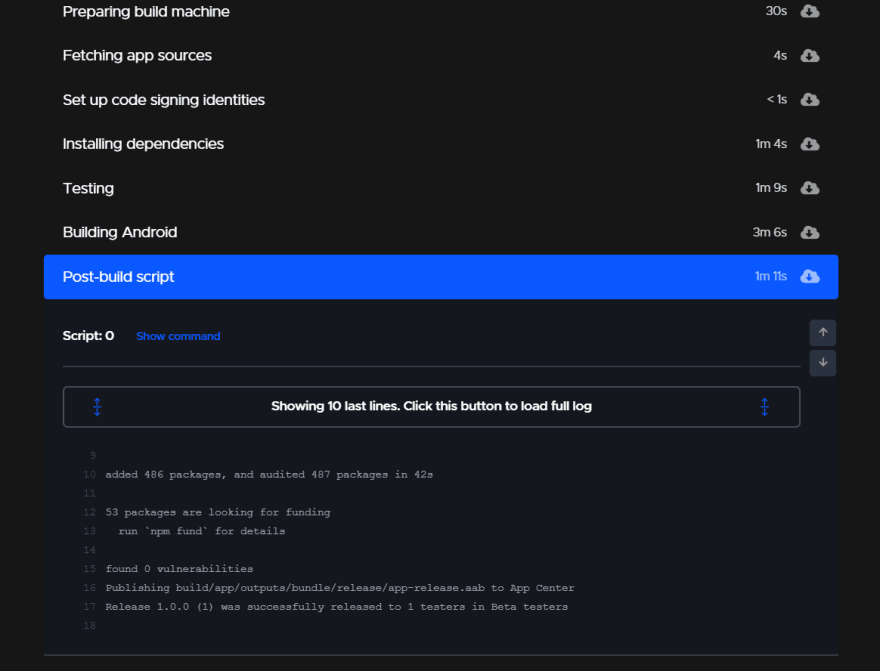
ivywalobwa/Counter-App --- username/app nameCodemagic publiera automatiquement votre build sur App Center pour vous et ajoutera un coche vert du nom de votre application si le build réussi.

Félicitation, vous venez de déployer votre première application Flutter.
Nous sommes ravis d'annoncer que nous avons élargi notre programme de formation ! Désormais, vous pouvez maîtriser Flutter en seulement trois mois. Il n'a jamais été aussi facile d'apprendre à coder avec Flutter. Et maintenant, cela n'a jamais été moins cher non plus. Inscrivez-vous maintenant et ne payez que 25 000 FCFA par mois pour 3 mois de formation.




