Laravel est un puissant Cadre(Framework) PHP MVC, conçu pour les développeurs qui ont besoin d'une boîte à outils simple et bien conçue pour créer des applications Web complètes. Il a été créé par Taylor Otwell.
Dans cet article, nous allons apprendre à Créer une application de Gestion de contact avec Laravel 9.

Avant de commencer, Les pré-requis:
Avant de continuer à suivre la formation, vous devez installer ces outils sur votre machine: - PHP => Xampp, PhpMyAdmin - Composer - Laravel
Une fois installés tous les outils, vous pouvez cloner le dépôt depuis Github ou continuer avec moi, étape par étape.
Générer un nouveau projet
composer create-project --prefer-dist laravel/laravel gestion-contacte
Cette commande va créer un dossier appelé 'gestion-contacte' sur votre machine.
Si tout se passe bien, vous verrez quelques choses comme ça:
> @php artisan package:discover --ansi
INFO Discovering packages.
laravel/sail .......................................................... DONE
laravel/sanctum ....................................................... DONE
laravel/tinker ........................................................ DONE
nesbot/carbon ......................................................... DONE
nunomaduro/collision .................................................. DONE
nunomaduro/termwind ................................................... DONE
spatie/laravel-ignition ............................................... DONE
79 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
> @php artisan key:generate --ansi
INFO Application key set successfully.
Je vous conseille d'ouvrir le projet sur votre éditeur de code ou IDE. Moi, j'utilise VS Code.
Démarrez le serveur avec php artisan serve et Rendez-vous au http://localhost:8000. Quel est le résultat?
Saviez-vous qu'il est possible de devenir développeur Larvael en 12 semaines seulement? Rejoignez le Bootcamp
Configurer une base de données
Maintenant il est temps de configurer notre base de données.Rendez vous dans votre espace PhpMyadmin et créer une base de données vide, puis ouvrez le fichier .env de votre projet et changez le nom de votre base de données, nom d'utilisateur et le mot de passe et le port.
# .env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306 # port
DB_DATABASE=gestion_contacte # nom de la base
DB_USERNAME=root # nom utilisateur
DB_PASSWORD=root # mot de passe
Créer la table avec la migration
Ouvrez le terminal et tapez cette commande:
php artisan make:model Contact --migration
La commande va créercreer deux fichiers: databases/migrations/2022_X_X_XXXXX_create_contacts_table.php et app/Models/Contact.php
Ouvrez le fichier de migration et ajouter les colonnes de notre table:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('contacts', function (Blueprint $table) {
$table->id();
$table->string('nomComplet'); // nouveau
$table->string('telephone'); // nouveau
$table->string('email'); // nouveau
$table->integer('salaire'); // nouveau
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('contacts');
}
};
Ensuite, nous allons migrer les donnéesdonnees pour les synchroniser avec la base.
Tapez cette commande sur votre terminal:
php artisan migrate
Si tout se passes bien, vous verrez quelques choses comme ca:
INFO Preparing database.
Creating migration table ...................................... 22.85ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table .......................... 26.48ms DONE
2014_10_12_100000_create_password_resets_table ................ 20.37ms DONE
2019_08_19_000000_create_failed_jobs_table .................... 20.43ms DONE
2019_12_14_000001_create_personal_access_tokens_table ......... 31.93ms DONE
2022_07_23_081528_create_contacts_table ....................... 10.32ms DONE
Note: Je conseil d'ouvrir deux terminales différentes
1 pour le serveur php artisan serve
2 pour les autres commandes
*Ouvrez le compte de phpMyadmin et visualisez vos tables.
Créer le controleur
Tapez cette commande pour créer votre contrôleur
php artisan make:controller ContactController
Si tout se passes bien, vous verrez quelques choses comme ça:
INFO Controller created successfully.
Ouvrez le contrôleur dans app/Http/Controllers/ContactController.php et ajuster les codes ci-après:
// ContactController.php
<?php
namespace App\Http\Controllers;
use App\Models\Contact;
use Illuminate\Http\Request;
class ContactController extends Controller
{
/**
* Affiche la liste des contacts
*/
public function index()
{
$contacts = Contact::all();
return view('contact.index', compact('contacts'));
}
/**
* return le formulaire de créationcreation d'un contact
*/
public function create()
{
return view('contact.create');
}
/**
* Enregistre un nouveau contact dans la base de données
*/
public function store(Request $request)
{
$request->validate([
'nomComplet'=>'required',
'email'=> 'required',
'telephone' => 'required',
'salaire' => 'required'
]);
$contact = new contact([
'nomComplet' => $request->get('nomComplet'),
'email' => $request->get('email'),
'telephone' => $request->get('telephone'),
'salaire' => $request->get('salaire')
]);
$contact->save();
return redirect('/')->with('success', 'Contact Ajouté avec succès');
}
/**
* Affiche les détails d'un contact spécifique
*/
public function show($id)
{
$contact = contact::findOrFail($id);
return view('contact.show', compact('contact'));
}
/**
* Return le formulaire de modification
*/
public function edit($id)
{
$contact = contact::findOrFail($id);
return view('contact.edit', compact('contact'));
}
/**
* Enregistre la modification dans la base de données
*/
public function update(Request $request, $id)
{
$request->validate([
'nomComplet'=>'required',
'email'=> 'required',
'telephone' => 'required',
'salaire' => 'required'
]);
$contact = contact::findOrFail($id);
$contact->nomComplet = $request->get('nomComplet');
$contact->email = $request->get('email');
$contact->telephone = $request->get('telephone');
$contact->salaire = $request->get('salaire');
$contact->update();
return redirect('/')->with('success', 'contact Modifié avec succès');
}
/**
* Supprime le contact dans la base de données
*/
public function destroy($id)
{
$contact = contact::findOrFail($id);
$contact->delete();
return redirect('/')->with('success', 'contact Supprime avec succès');
}
}
Créer les routes / urls
Nous allons créer des routes en utilisant le groupe des routes avec la fonction contrôleur de Laravel 9.
Ouvrez le fichier web.php et ajoutez ce code:
<?php
use App\Http\Controllers\ContactController;
use Illuminate\Support\Facades\Route;
Route::controller(ContactController::class)->group(function () {
Route::get('/', 'index');
Route::get('/contact/create', 'create');
Route::get('/contact/{id}', 'show');
Route::get('/contact/{id}/edit', 'edit');
Route::post('/contact', 'store');
Route::patch('/contact/{id}', 'update');
Route::delete('/contact/{id}', 'destroy');
});
Créer les vues avec Blade
Blade c'est le système de templating de Larvale(template engine).
Créez un dossier appelé contact dans resources/views/ et ajouter les fichiers suivants: create.blade.php, edit.blade.php, index.blade.php et show.blade.php
Créez un autre dossier layouts et ajouter le fichier app.blade.php
Ajoutez ce code sur le fichier layouts/app.blade.php:
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Gestion Contacte pour débutant : insérer, Lire, modifier et supprimer</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
</html>
Comme vous le voyez, nous avons ajouté Bootstrap 5 comme Framework css.
Nous allons modifier les autres fichiers comme suit:
- contact/index.blade.php
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-lg-11">
<h2>Gestion Contacte</h2>
</div>
<div class="col-lg-1">
<a class="btn btn-success" href="{{ url('contact/create') }}">Ajouter</a>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Nom Complet</th>
<th>Email</th>
<th>Telephone</th>
<th>Salaire</th>
<th>Actions</th>
</tr>
@foreach ($contacts as $index => $contact)
<tr>
<td>{{ $index }}</td>
<td>{{ $contact->nomComplet }}</td>
<td>{{ $contact->email }}</td>
<td>{{ $contact->telephone }}</td>
<td>{{ $contact->salaire }}</td>
<td>
<form action="{{ url('contact/'. $contact->id) }}" method="POST">
@csrf
@method('DELETE')
<a class="btn btn-info" href="{{ url('contact/'. $contact->id) }}">Voir</a>
<a class="btn btn-primary" href="{{ url('contact/'. $contact->id .'/edit') }}">Modifier</a>
<button type="submit" class="btn btn-danger">Supprimer</button>
</form>
</td>
</tr>
@endforeach
</table>
@endsection
- contact/create.blade.php
@extends('layouts.app')
@section('content')
<h1>Ajouter un contact</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('contact') }}" method="POST">
@csrf
<div class="form-group mb-3">
<label for="nomComplet">Nom Complet:</label>
<input type="text" class="form-control" id="nomComplet" placeholder="Entrez un nom" name="nomComplet">
</div>
<div class="form-group mb-3">
<label for="telephone">Telephone:</label>
<input type="text" class="form-control" id="telephone" placeholder="telephone" name="telephone">
</div>
<div class="form-group mb-3">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Email" name="email">
</div>
<div class="form-group mb-3">
<label for="salaire">Salaire ($):</label>
<input type="number" class="form-control" id="salaire" placeholder="Salaire" name="salaire">
</div>
<button type="submit" class="btn btn-primary">Enregister</button>
</form>
@endsection
- contact/show.blade.php
@extends('layouts.app')
@section('content')
<h1>Gestion Contacte</h1>
<table class="table table-bordered">
<tr>
<th>Nom Complet:</th>
<td>{{ $contact->nomComplet }}</td>
</tr>
<tr>
<th>Telephone:</th>
<td>{{ $contact->telephone }}</td>
</tr>
<tr>
<th>Email:</th>
<td>{{ $contact->email }}</td>
</tr>
<tr>
<th>Salaire:</th>
<td>$ {{ $contact->salaire }}</td>
</tr>
</table>
@endsection
- contact/edit.blade.php
@extends('layouts.app')
@section('content')
<h1>Modifier contact</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="{{ url('contact/'. $contact->id) }}" >
@method('PATCH')
@csrf
<div class="form-group mb-3">
<label for="nomComplet">Nom:</label>
<input type="text" class="form-control" id="nomComplet" placeholder="Entrer Nom" name="nomComplet" value="{{ $contact->nomComplet }}">
</div>
<div class="form-group mb-3">
<label for="telephone">Telephone:</label>
<input type="text" class="form-control" id="telephone" placeholder="Entrer Telephone" name="telephone" value="{{ $contact->telephone }}">
</div>
<div class="form-group mb-3">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" placeholder="Entrer Email" name="email" value="{{ $contact->email }}">
</div>
<div class="form-group mb-3">
<label for="salaire">Salaire ($):</label>
<input type="number" class="form-control" id="salaire" placeholder="Salaire" name="salaire" value="{{ $contact->salaire }}">
</div>
<button type="submit" class="btn btn-primary">Enregistrer</button>
</form>
@endsection
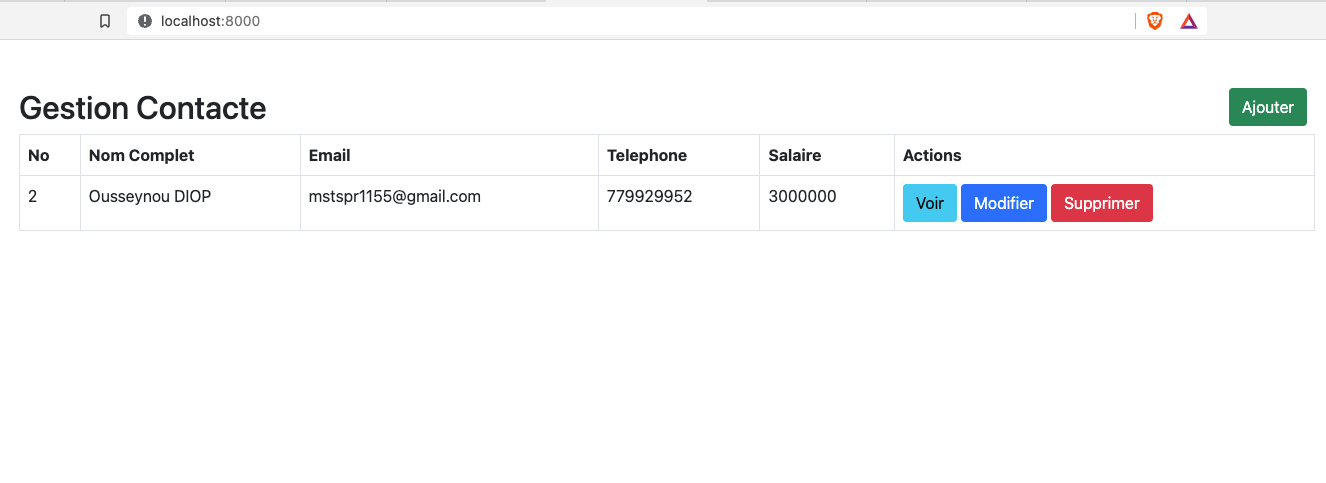
Tester l'application
Démarrez le serveur avec php artisan serve puis visitez la page d'accueil: http://localhost:8000
Aller plus loin
Voulez-vous aller plus loin et devenir Développeur PHP Laravel professionnel? Rejoignez notre prochain Bootcamp








